Dashboard++ — a simple organization and navigation method for Obsidian Vaults
I have been experimenting with a simple method to organize better and navigate my ever-growing vault of notes.
tfthacker.medium.com
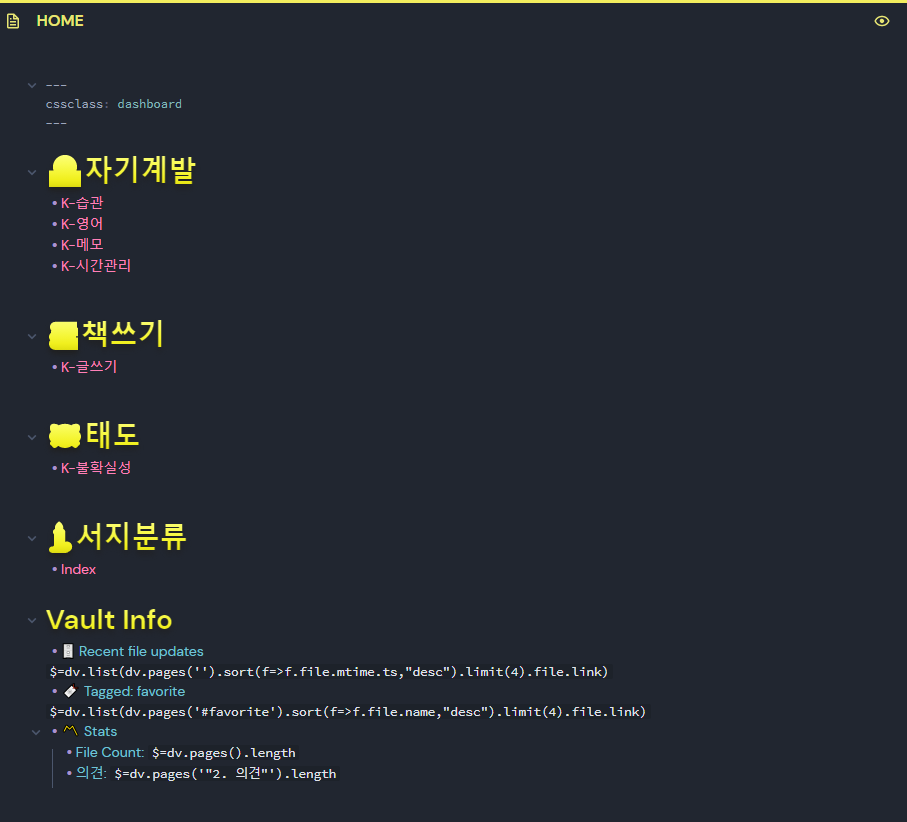
위 내용을 그대로 따라하여 아래와 같은 인덱스 페이지를 만들었습니다. 옵시디언은 툴의 자유도가 높은 만큼 사용장벽도 높지만 한 번 사용하기 시작하면 그 매력에서 벗어나기 어렵습니다. 자기 입맛에 맞게 조금씩 배워나가는 재미가 있습니다.

1. 이 사이트에서 zip 파일을 다운로드합니다.

2. 압축 풀면 아래 css 파일이 생깁니다. dashboard.css를 카피해서

3. 본인 옵시디언 폴더의 snippets 경로에 붙여 넣습니다.

4. 옵시디언 셋팅 화면에서 Appearance 들어간 후 CSS snippets 새로고침 버튼 한 번 눌러주시고, 바로 아래 dashboard를 켭니다.

5. 이제 기본 준비가 끝났고, 인덱스 페이지를 하나 새롭게 생성합니다. 저는 기존에 HOME.md 파일을 만들어 둔 게 있어서 거기 만들었습니다. 페이지 에디팅 모드에서 아래 코드 그대로 삽입합니다.
---
cssclass: dashboard
---
6. 그리고 본인 스타일에 맞게 페이지를 구성합니다. 제 것은 아래와 같습니다.
# (이모지)자기계발
- [[K-습관]]
이런 식으로 구성한 것입니다.

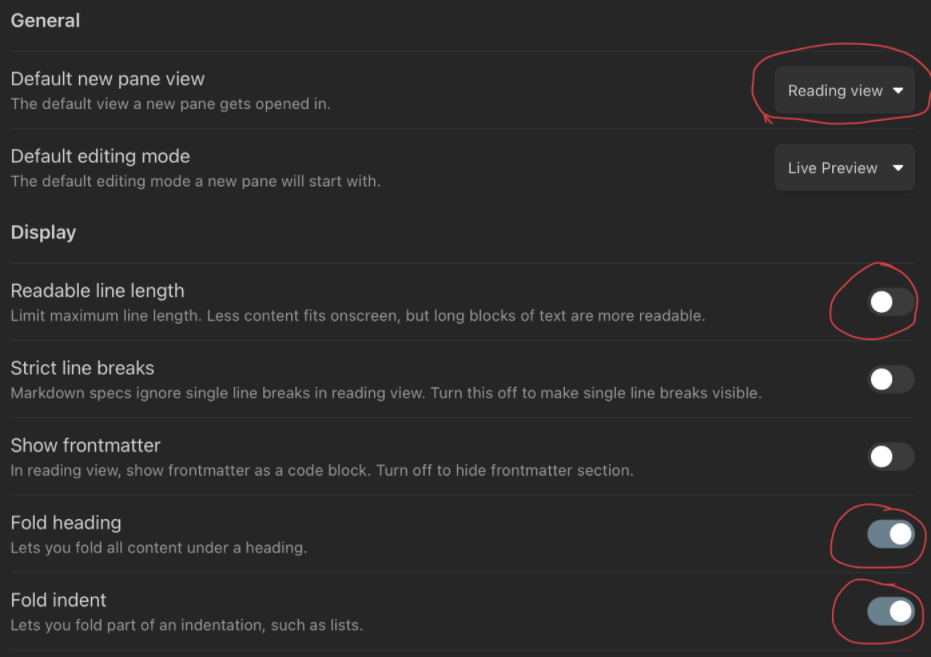
7. 마지막으로 다시 셋팅의 Editor로 들어가서 아래 빨간펜으로 표시된 부분 똑같이 바꿔줍니다.

8. 제 인덱스 페이지 제일 하단의 Vault Info는 아래 코드(?)를 제 옵시디언 볼트에 맞게 조금 바꾼 것입니다.
# Vault Info
- 🗄️ Recent file updates
`$=dv.list(dv.pages('').sort(f=>f.file.mtime.ts,"desc").limit(4).file.link)`
- 🔖 Tagged: favorite
`$=dv.list(dv.pages('#favorite').sort(f=>f.file.name,"desc").limit(4).file.link)`
- 〽️ Stats
- File Count: `$=dv.pages().length`
- Personal recipes: `$=dv.pages('"Family/Recipes"').length`
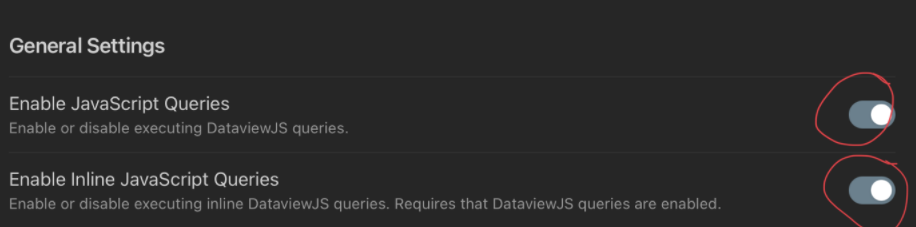
9. 저 코드가 동작하려면 Dataview 플러그인이 설치된 상태여야 합니다. 플러그인 깔고 플러그인의 General Settings 들어가서 아래와 같이 셋팅합니다.





댓글